
Developer Advocate • Software Engineer

Developer Advocate • Software Engineer

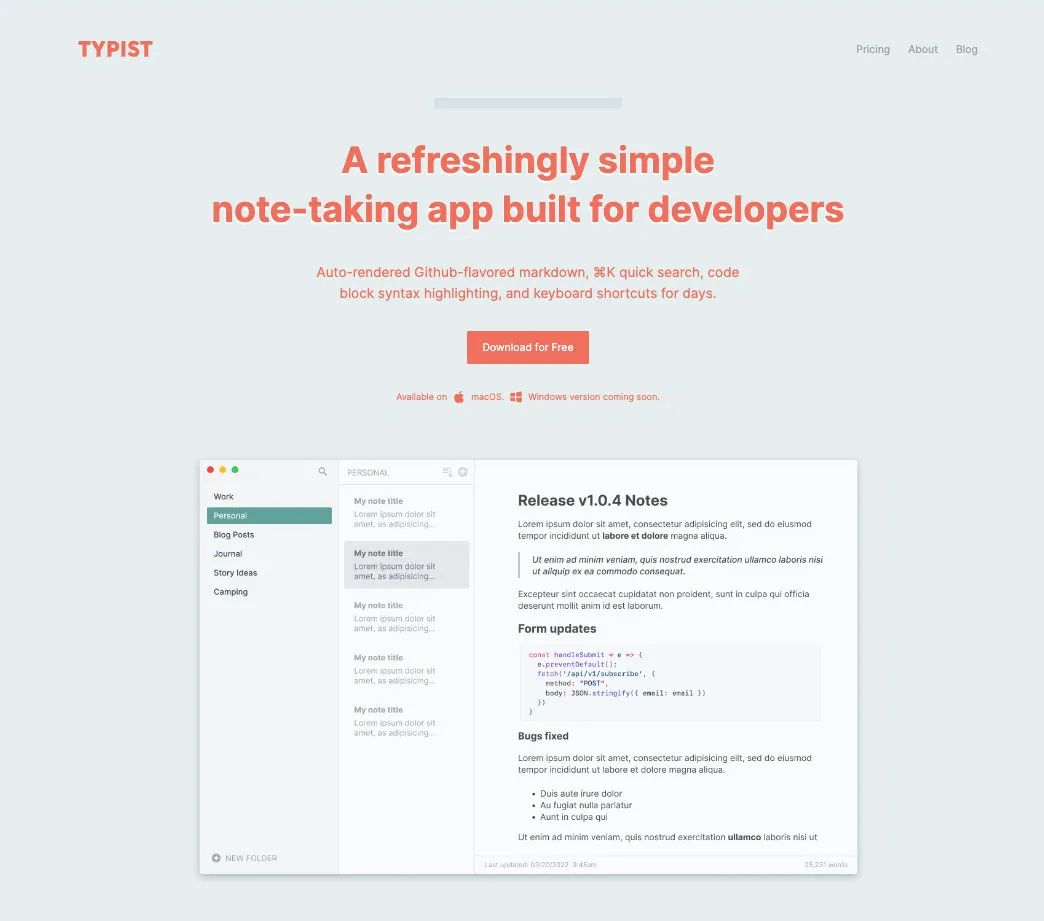
Typist
https://typist.appTypist is a refreshingly simple note-taking app built for developers, featuring auto-rendered Github-flavored markdown, ⌘K quick search, code block syntax highlighting, and keyboard shortcuts for days.
I've been on a long journey in search of the perfect writing app: something simple enough to quickly jot down notes, but equipped with the features I appreciate as a developer, such as markdown, code block syntax highlighting, and a myriad of keyboard shortcuts. Many apps came close, but each left me wanting. After years of searching, I decided to roll up my sleeves and build something myself.
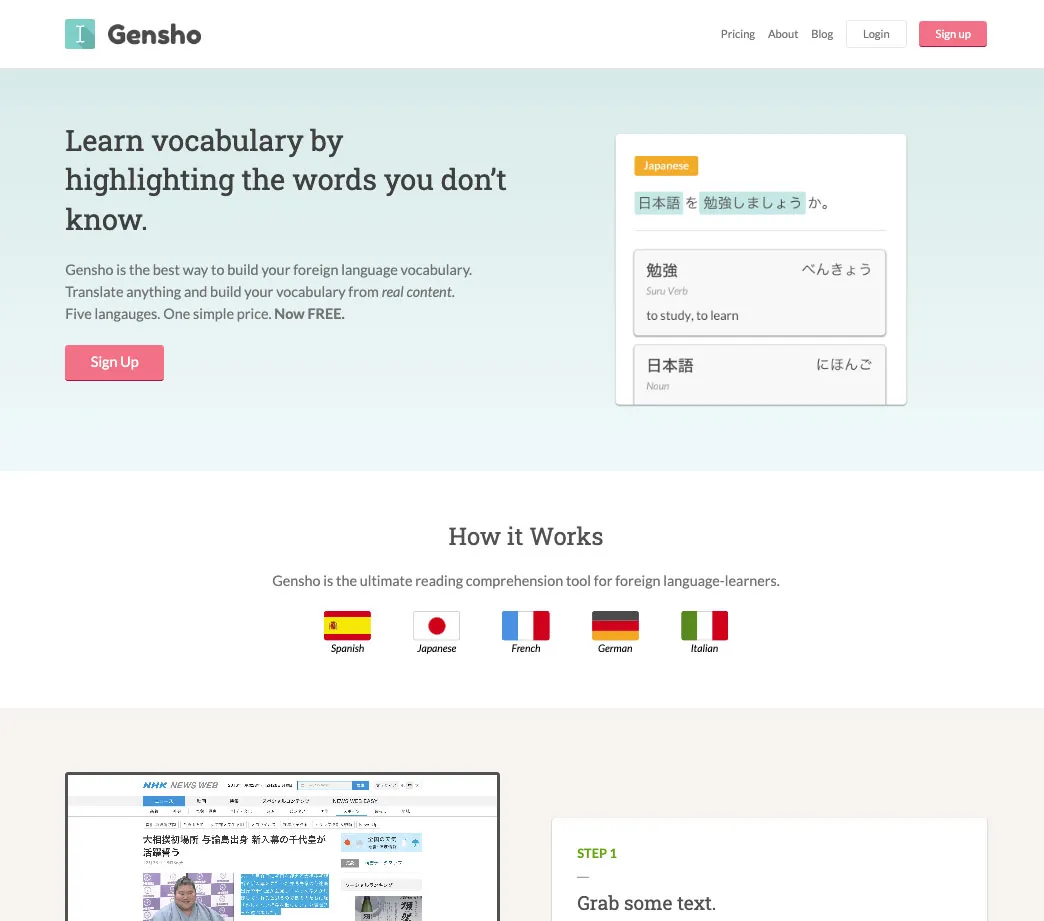
Gensho
https://genshoapp.comGensho is a tool that helps users build foreign language flashcards quickly by looking up words as you highlight them. How it works: Copy and paste in any foreign text (anything you'd like to study from, like song lyrics, news articles, etc). Then simply highlight the words you don't know. You can then download that list of words and their definitions, and upload them to literally any flashcard program. Supported languages: Japanese, Spanish, French, German, and Italian.
Designed, developed and marketed a SaaS product from the ground up, built in Ruby on Rails and ReactJS.
Gensho was a passion project of mine that I eventually turned into a full-fledge SaaS product, and now boasts a healthy following of over 2000 users.


Dockerfiles for JavaScript applications can range quite a bit – from two lines to fifty. What gives? This complexity can drive some developers away from really understanding this powerful tool, so today, I’d like to demystify Docker by examining a sample Dockerfile for a JavaScript application. This should be a useful resource, regardless of what JS framework you work in.

There are many ways to delegate work in web applications, from using background workers to serverless architecture. In this article, we explore a new machine pattern that takes advantage of Fly Machines and distinct process groups to make quick work of resource-intensive tasks.
Are you constantly tapped on the shoulder for answers? Tired of being the Google for your team? Or perhaps you’re the new kid, having to ask a dozen different people to find answers to all your questions? These are the consequences of tribal knowledge...
Imagine this: you’ve been paged to investigate a production incident, and after some digging, you identify the commit with the breaking code. You decide to revert the change. Unfortunately, in doing so, a new bug is introduced! As it turns out, hidden....

During my 11 years working as an engineer, I’ve fallen in love with every aspect of product development, from programming, to strategy, to design. While my roots are in development, I’ve collected a wide breadth of skills across many areas of expertise, thanks to my endless curiosity and hunger for learning.
Outside of work I love to travel, cook and write fiction. I was born and raised in the heart of Texas in Austin, and in 2019, after a considerable amount of globe-trotting, I decided to make a home for myself in the lush Pacific Northwest, in Portland, Oregon.
I work with the JavaScript developer community to help them understand how to use Fly.io to deploy their apps globally in seconds. I also work with the product team to help them understand the needs of the developer community.
Led cross-disciplinary teams to develop platform features that attracted businesses to migrate their applications from our top competitor.
Worked directly with CEO to plan, define and build features using TypeScript, ReactJS, and GraphQL. Conducted competitive analysis reports to inform new feature development.
Developed initial strategy and roadmap for supporting a new product offering (Salesforce Functions)
Conducted customer research to identify user needs using data from internal support metrics and customer feedback
Identified customer pain points and developed tools to improve self-service, reducing ticket load on Support
Designed training material for new support team
Provided in-depth support for Heroku customers on a wide range of technical topics, including performance issues, application outages, and development best practices
Assisted strategic accounts during app outages
Developed onboarding material for Heroku support team
Curated and improved technical documentation
Worked with clients to define project requirements, development roadmap, and acceptance criteria.
Managed development process from initial concept through site launch.
Built responsive marketing sites featuring rich interactions built-in JavaScript and CSS.